-
 در یوتیوب ما یاد بگیرید
در یوتیوب ما یاد بگیرید
-
 در صنعت پر درآمد دارایی های بازی
در صنعت پر درآمد دارایی های بازی

تقریبا تمامی افرادی که با وردپرس کار میکنند,میدانند که هر المان آپشن های مختلفی با تنظیمات متعددی دارد.
اما این این تنظیمات هر چقدر هم که گسترده باشند و گزینه های زیادی را شامل بشوند,باز هم ممکن است ما نیاز به تغییر تنظیماتی داشته باشیم که در آپشن آن المان به صورت پیش فرض وجود نداشته باشد.
در این شرایط ما مجبوریم دست به کار شویم و خودمان اقدام به نوشتن کلاس مدنظرمون بکنیم و آن را به المان مورد نظرمان اعمال کنیم.
اما چگونه میتوان این عمل را انجام داد؟
ابتدا وارد قسمت نمایش-ویرایشگر پوسته شوید.
سپس قسمت styles.css را از سمت چپ انتخاب کرده و روی آن کلیک نمایید.
حال در این قسمت شما میتوانید کلاس مد نظر خود را تعریف کنید. دقت داشته باشید شما المان های اضافی را هم به صورت آی دی و هم به صورت کلاس اضافه میتوانید به المان خود اختصاص دهید. بهتر است از یک ویرایشگر مثل visual composer برای بازدهی بهتر استفاده کنید.
شیوه ی تعریف یک کلاس جدید به این صورت است که شما ابتدا یک ( . ) در ابتدای اسم کلاس قرار میدهید (دقت کنید فقط کاراکتر داخل پرانتز مد نظر است) و سپس اسم کلاس دلخواه خود را تایپ میکنید.
شما در انتخاب اسم آزاد هستید و میتوانید هر چیزی که بخواهید برای اسم قرار دهید. برای مثال ما یک کد به این صورت مینویسیم:
} backcolor.
;background-color : red
{
ما در این قسمت تعریف کردیم که کلاسی با نام backcolor دارای یک خاصیت است و آن خاصیت هم همان background-color است که با تعریف این خاصیت ما گفتیم که اگر کلاس backcolor به هر المانی که اعمال شود,باید آن المان پس زمینه اش قرمز شود. حال با هم این کلاس را به یکی از نوشته هایمان اعمال میکنیم.

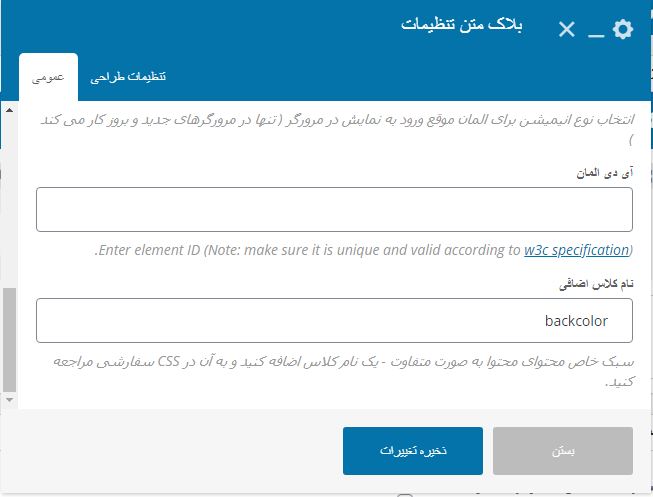
خب همانطور که مشاهده میکنید ما در این قسمت کلاس backcolor خود را در قسمت کلاس اضافه وارد کردیم. دقت کنید در این قسمت دیگر لازم به گذاشتن . قبل از اسم کلاس ندارید.
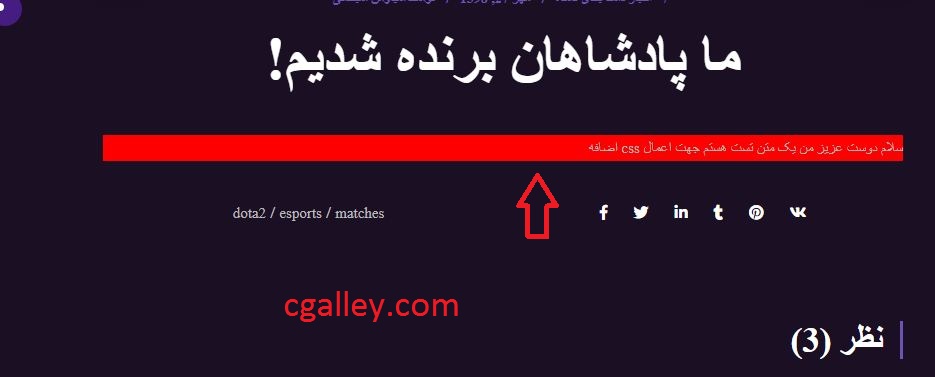
حال با وارد کردن این کلاس اضافه متن ما باید پس زمینه اش به رنگ قرمز در بیاید که میتوانید در تصویر زیر این موضوع را مشاهده نمایید.

حال میخواهیم مجدد کمی جهت تست استایل های بیشتری به این المان اعمال کنیم.
} backcolor.
;background-color : red
;width:20%
{
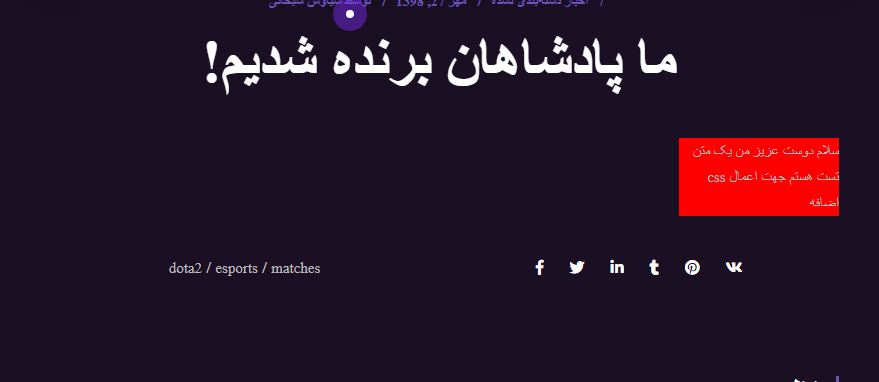
ما در این قسمت یک استایل دیگر اضافه کردیم و آن هم همان width میباشد که با این استایل اعلام کردیم که المانی که کلاس backcolor را دارد,علاوه بر اینکه باید پس زمینه اش قرمز باشد,فقط باید 20 درصد یک لاین را اشغال کند. و متن ما به شکل تصویر زیر در می آید.

حال بیایید مجدد کد را تغییر داده و به شکل جدید بنویسیم.
} backcolor.
;background-color : red
; font-size:50px
; line-height: 80px
{
در این قسمت ما فرمان دادیم که المانی که این کلاس را دارد هم باید بک گراندش قرمز باشد هم اندازه ی متنش 50 پیکسل باشد و فاصله ی بین خطوطش هم 80 پیکسل باشد که نتیجه را میتوانید در زیر مشاهده نمایید.

خب فکر میکنم به حد کافی با نحوه ی ساخت کلاس های جدید در وردپرس و اعمال آنها به المان ها آشنا شدید.
فراموش نکنید که پیشنیاز شما برای استفاده ی درست و عالی از css های اضافی بلد بودن html و css است.
آموزش صفر تا صد طراحی سایت به همراه سئو و مباحث امنیت