-
 در یوتیوب ما یاد بگیرید
در یوتیوب ما یاد بگیرید
-
 در صنعت پر درآمد دارایی های بازی
در صنعت پر درآمد دارایی های بازی

افزونه یcontact form 7 یکی از نرم افزارهای محبوبترین افزونه ها جهت ساخت فرم های تماس در وبسایت ها میباشد و کار کردن با آن بسیار ساده و راحت میباشد.
همچنین بسیاری از قالب ها به صورت پیشفرض این افزونه را نصب دارند و فرم هایشان را با این افزونه طراحی کرده اند اما توجه داشته باشید که افزونه ی contact form 7 تنها افزونه ای نیست نیست که میتواند فرم های تماس با کیفیت برای ما بسازد و افزونه های مشابهی همچون ninja forms و یا form maker نیز برای ما این امر را انجام میدهند اما خب این افزونه طرفداران زیادی دارد و ما قصد داریم به طور کامل این افزونه را بررسی کنیم .

ابتدا وارد بخش کنترل پنل وبسایت خود شوید و سپس به بخش افزونه ها و نصب افزونه ها بروید.
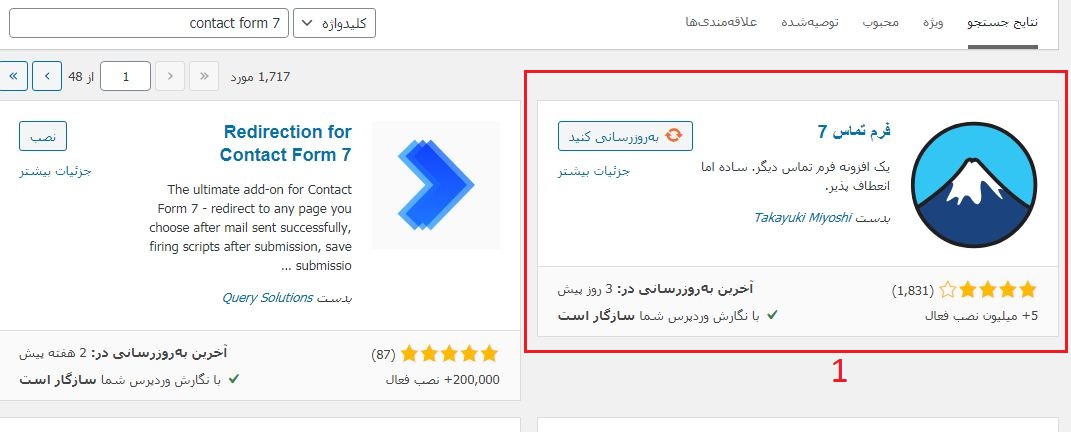
در قسمت جست و جو اسم افزونه یعنی contact form 7 را سرچ کنید تا افزونه برای شما ظاهر شود
مطابق تصویر شما میتوانید تصویر اصلی این افزونه را مشاهده بفرمایید و دقت بفرمایید افزونه های مشابه را به جای اصلی نصب نکنید.
بر روی نصب و فعال نمایید کلیک بفرمایید تا افزونه آماده ی استفاده شود.

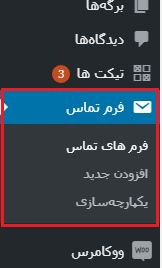
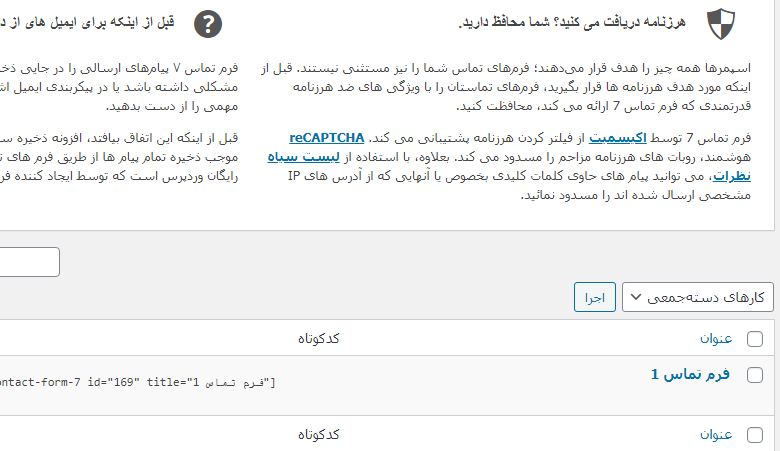
بعد از نصب و فعالسازی این افزونه در منوی کنترل پنل ما قسمت فرم تماس ظاهر میشود که مربوط به همین افزونه است
بر روی قسمت فرم های تماس کلیک کنید تا وارد صفحه شوید

بعد از وارد شدن به صفحه مشاهده میکنید که این افزونه به حالت پیشفرض یک فرم تماس دارد که میتوانید با کپی کردن short code آن در صفحه ی مورد نظرتان از آن استفاده کنید یا اگر میخواهید آن را ویرایش نمایید بر روی دکمه ی ویرایش کلیک کنید اما ما میخواهیم یک فرم جدید بسازیم پس گزینه ی افزودن فرم جدید را از بالای صفحه انتخاب کنید.

1: در این قسمت عنوان و اسم فرم خود را انتخاب کنید
2: این تب برای درست کردن فرم میباشد
3: این قسمت برای تنظیمات ارسال ایمیل و همچنین شکل و شمایل ایمیل ارسالی از طرف وبسایت به شما را مشخص میکند
4: در این قسمت ارورهای این افزونه را ترجمه و کنترل میکنید
5: این قسمت انواع فیلد هایی که شما میتوانید روی فرم خود سوار کنید را نشان میدهد که با انتخاب هر کدام قطعه کدی به قسمت 6 اضافه میشود.
6: این قسمت هم کلا نمای فرم شما به شکل کدهای html و shortcode میباشد
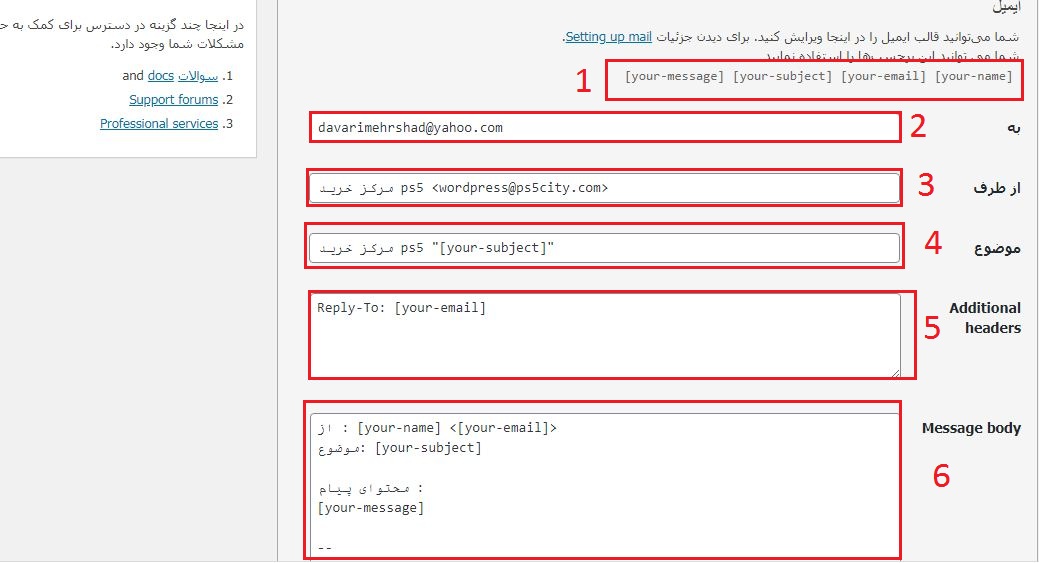
با کلیک بر روی تب ایمیل که با شماره ی 3 مشخص شده وارد صفحه ی زیر میشویم

1: در این قسمت به شما نشان میدهد که شما در فرم خود از چه فیلدهایی استفاده کردید که با کپی کردن هر کدام از اینها میتوانید چیزی را که کاربر در آن قسمت فرم پر کرده را در متن ایمیل خود نمایش دهید
2: در این قسمت مشخص کنید که بعد از زدن دکمه ی ارسال متن آن فرم به چه ایمیلی ارسال شود. توجه داشته باشید حتما از ایمیل هاست استفاده کنید و ایمیل شخصی را در این کادر وارد نکنید.
3: در این قسمت نیز در داخل پرانتز همان ایمیل هاست خود را وارد نمایید
4: موضوع ایمیل را انتخاب کنید و همچنین میتوانید در این کادر از short code های پیشنهاد شده به شما در قسمت 1 نیز استفاده کنید
5: این فسمت را با شرت کد ایمیل پر کنید تا اگر ایمیل را ریپلای کردید پیام شما به فرد ارسال کننده برسد
6: در این قسمت هم متن کلیه پیامی که قرار است به شما ارسال شود را درست کنید.
برای اینکه به طور کامل مطلب برای شما ساده شود پیشنهاد میکنیم حتما آموزش ویدیویی را مشاهده نمایید.
در نهایت تب بعدی برای ترجمه ی ارورهای مختلف است که نیازی به توضیح ندارد و خیلی راحت میتوانید با یک نگاه متوجه شوید.
صفر تا صد طراحی سایت به همراه سئو فقط در یک مجموعه
ویدیو کامل این آموزش کوتاه را مشاهده بفرمایید