-
 در یوتیوب ما یاد بگیرید
در یوتیوب ما یاد بگیرید
-
 در صنعت پر درآمد دارایی های بازی
در صنعت پر درآمد دارایی های بازی

استفاده از فونت های مختلف در نوشته های وردپرس یکی از مهمترین نیازهای طراحان وبسایت که با وردپرس کار میکنند میباشد.
افزونه های متعددی وجود دارد که میتواند برای ما فونت های متن ها را تغییر دهند اما هیچ یک از آن ها به طور کامل این نیاز ما را پوشش نمیدهند.
ما قصد داریم در این آموزش کوتاه کاربردی ترین روش برای اضافه کردن فونت های مختلف به وبسایتتان و همچنین استفاده از این فونت ها در هر جایی که بخواهید را به شما عزیزان آموزش دهیم.
دقت کنید که این روش اصولی ترین روش میباشد که هیچ گونه محدودیتی ندارد و شما قادر خواهید بود هر فونتی را در وبسایتتان اضافه کنید و از آن استفاده نمایید.
با ما همراه باشید
ما برای استفاده از هر فونت به سه نوع پسوند از هر فونت نیاز داریم تا بتوان در مرورگرهای مختلف نمایشی درست داشته باشیم و این سه پسوند عبارت اند از:ttf,woffو eot.
دقت داشته باشید استفاده از هر سه نوع این پسوندها برای شما اجباریست و برای هر فونت شما باید هر 3 پسوند را در اختیار داشته باشید وگرنه احتمال اینکه فونت شما نمایش داده نشود خواهد بود.
بعد از دانلود فونت های مورد نیازمان,باید آنها را در فضای هاست آپلود کنیم. ابتدا وارد کنترل پنل هاست خود میشویم و سپس قسمت file manager را انتخواب میکنیم و بعد از آن وارد پوشه ی public_html میشویم.
حال پوشه ی wp-content را انتخاب کرده و وارد بخش theme میشویم و از این قسمت پوشه ی مربوط به تم نصبی خودمان را انتخاب کرده و وارد میشویم. در این قسمت ما یک folder برای آپلود فونت هایمان میسازیم که فرقی هم نمیکند اسم فولدر چه باشد اما حتما اسم این فولدر را به خاطر بسپارید.
پیشنهاد ما به شما این است اسم این فولدر را fonts بگذارید.
حال فایل های خود را داخل پوشه ی fonts آپلود کنید و دقت داشته باشید برای هر فونت حتما هر 3 پسوند آن را آپلود کنید.
حال وقت آن رسیده که فونت های خودمان را معرفی کنیم.
وارد قسمت نمایش-ویرایشگر پوسته شوید و در قسمت styles.css قطعه کد زیر را وارد نمایید.
}font-face@
;'font-family:'fantezy
,('src:url('fonts/fantezy.eot?#') format('eot
,('url('fonts/fantezy.woff') format('woff
;('url('fonts/fantezy.ttf') format('truetype
{
در خط دوم جلوی font family به جای واژه ی fantezy اسم فونت مورد نظرتان که آپلود کردید را بنویسید. برای مثال اسم فونت ما که قصد معرفی آن را داریم fantezy بود و لذا آن را به همین نام گذاشتیم.
در خطوط بعدی ما باید آدرس این فونت ها را بدهیم که اگر یادتان باشد ما اسم فولدر خودمان را که که فونت ها را درونش آپلود کردیم, fonts گذاشتیم و لذا در قسمت ادرس url نیز آدرس همانجا را مطابق با کد بالا میدهیم.
مطابق با کد بالا آدرس هر 2 پسوند را بدهید تا بخش معرفی این فونت به اتمام برسد..
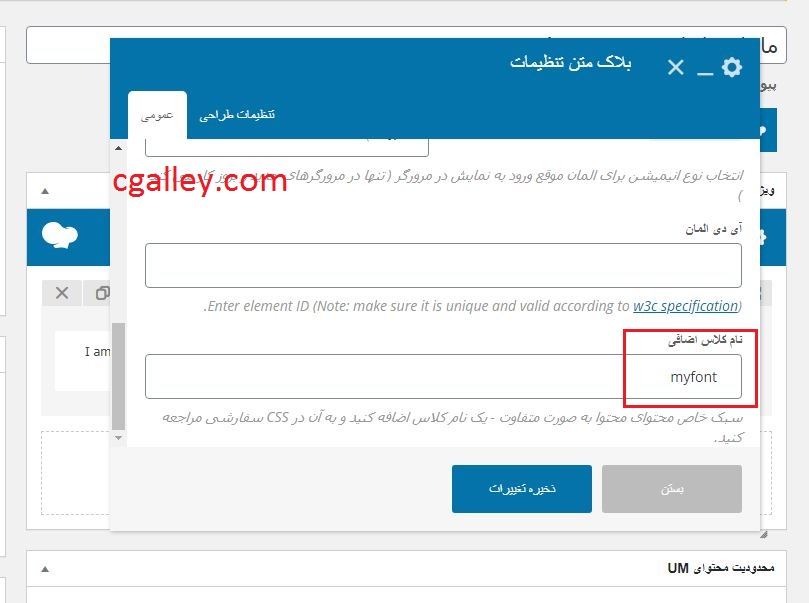
بعد از انجام مراحل بالا به به المان مورد نظر خود یک کلاس دلخواه میدهیم

مطابق تصویر بالا ما یک کلاس به اسم دلخواه myfont به المان متن خود دادیم حال باید این کلاس را تعریف کنیم و برای آن مشخصاتی را تعریف کنیم.
مجدد به قسمت پوسته-ویرایشگر پوسته و style.css میرویم و در این قسمت کلاس myfont خود را تعریف میکنیم.
به شکل زیر

مطابق با تصویر بالا ما به کلاس myfont فونت fantezy را اختصاص دهیم یعنی از این پس هر گاه به هر المانی این کلاس را بدهیم, فونت آن کلاس fantezy خواهد شد
برای روشن شدن بهتر مطلب,آموزش ویدیویی ما در این مورد را مشاهده نمایید.
صفر تا صد طراحی سایت بدون کد نویسی همراه با تمام مباحث سئو و امنیت